昨天有看影片學習到如何做出翻卡的效果,但是這樣還不夠,需要加上一些立體的感覺,所以今天來改造一下昨天的翻卡效果,像是增加立體透視感、改變原點、或是,那麼就開始囉~![]()
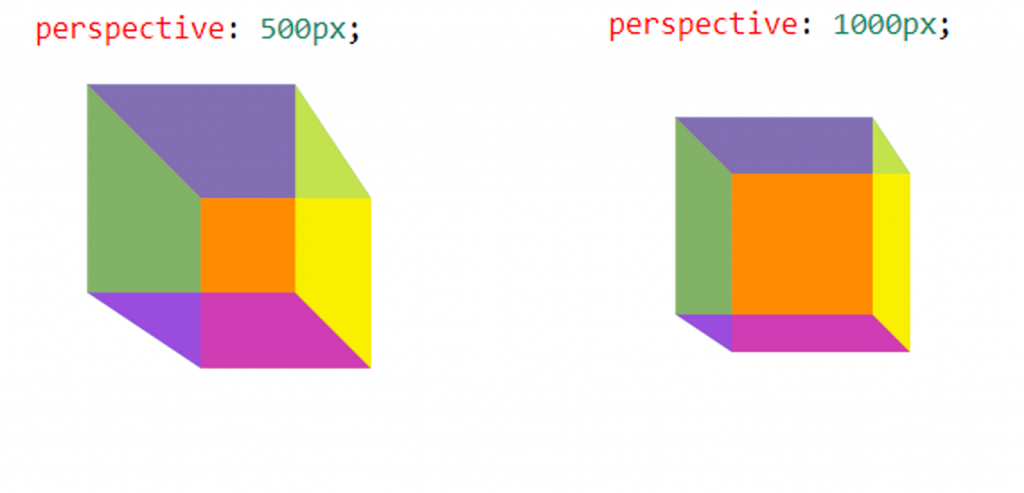
Perspective有點像是一個鏡頭從不同距離看物件而產生的透視感,單位有px、cm、rem,預設值為0,參數越大鏡頭與物件的距離越遠。
perspective-origin可以改變透視點的位置,可填入方向,如,left、top、center等,也可填入以%為單位的數值。
下圖為perspective-origin: left bottom;示範:
還記得在Day12的時候有提到過如何改變原點,我們也可以將卡片原點改到左側,這樣就會有翻書的效果,不過翻轉的角度需要改變,避免造成卡點的問題。
codepen點這-透視效果
codepen點這-左翻效果
今天一樣把完整程式碼放在這,也強烈建議大家都參考資料提供的網址看看,內容都講解得非常詳細,大推!![]()
#HTML #CSS 製作翻牌效果
「CSS 3D 专题」搞懂 CSS 3D,你必须理解 perspective(视域)这个属性
perspective - CSS - MDN Web Docs
CSS沒有極限- CSS transform-3D的透視(perspective)
